Layers
Guide to using layers
Layers provide a smart way to logically group content e.g. by current state vs. target state. Layers are visible in the Presentation mode, too.

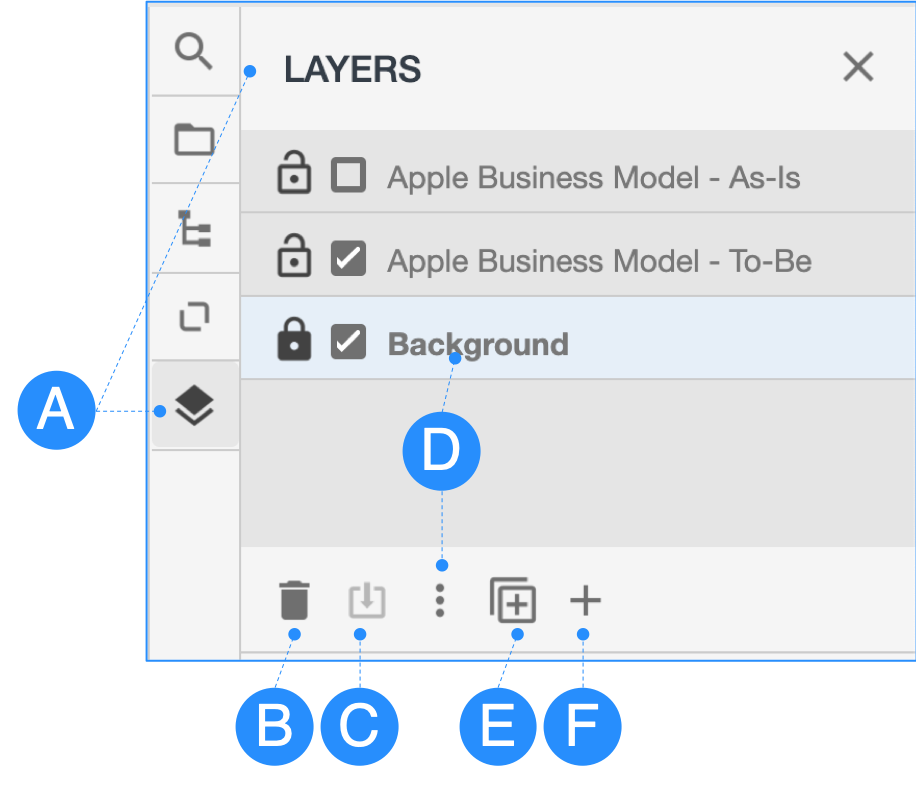
A – Click the Layers icon (CTRL+Shift+L) to show it in the right hand panel.
B – Remove Layer
C – Move selected content to Layer
D – Click Rename icon or double click on layer name to rename Layer
Updated 9 months ago
