Designer Canvas
Overview of the features of Designer's canvas.
This document explains how to launch Designer or the Diagrams view from ServiceNow App Navigator.
Launch Designer
To launch Designer:
- Select all and filter for Designer.
- Select Designer.

The Designer interface will launch in a new tab.
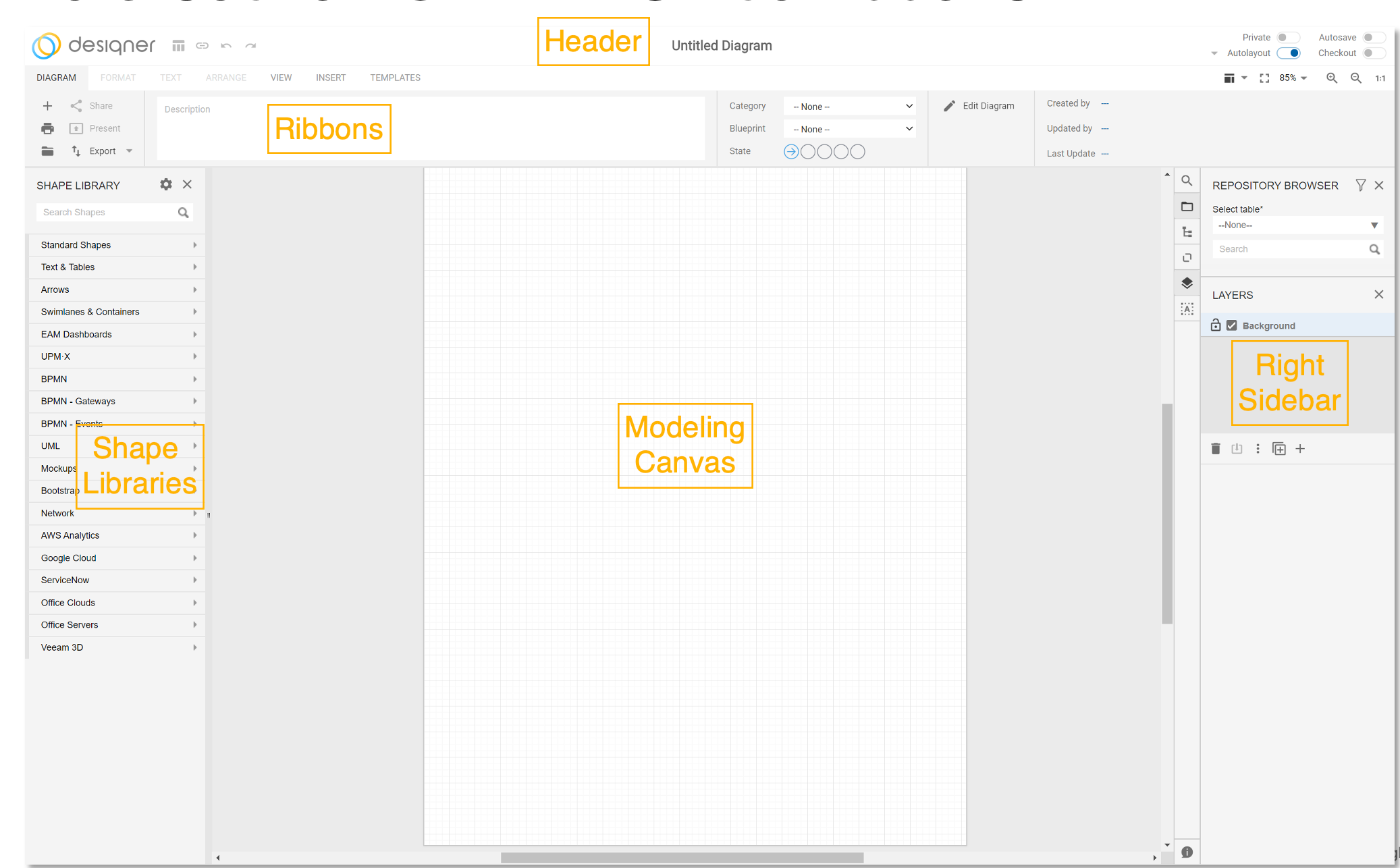
Key features of Designer
After you launch Designer you will see the following window, with these features:

Launch Diagrams view
To launch Diagrams:
- Select all and filter for Designer.
- Select Diagrams.

The Diagrams interface will launch in a new tab.
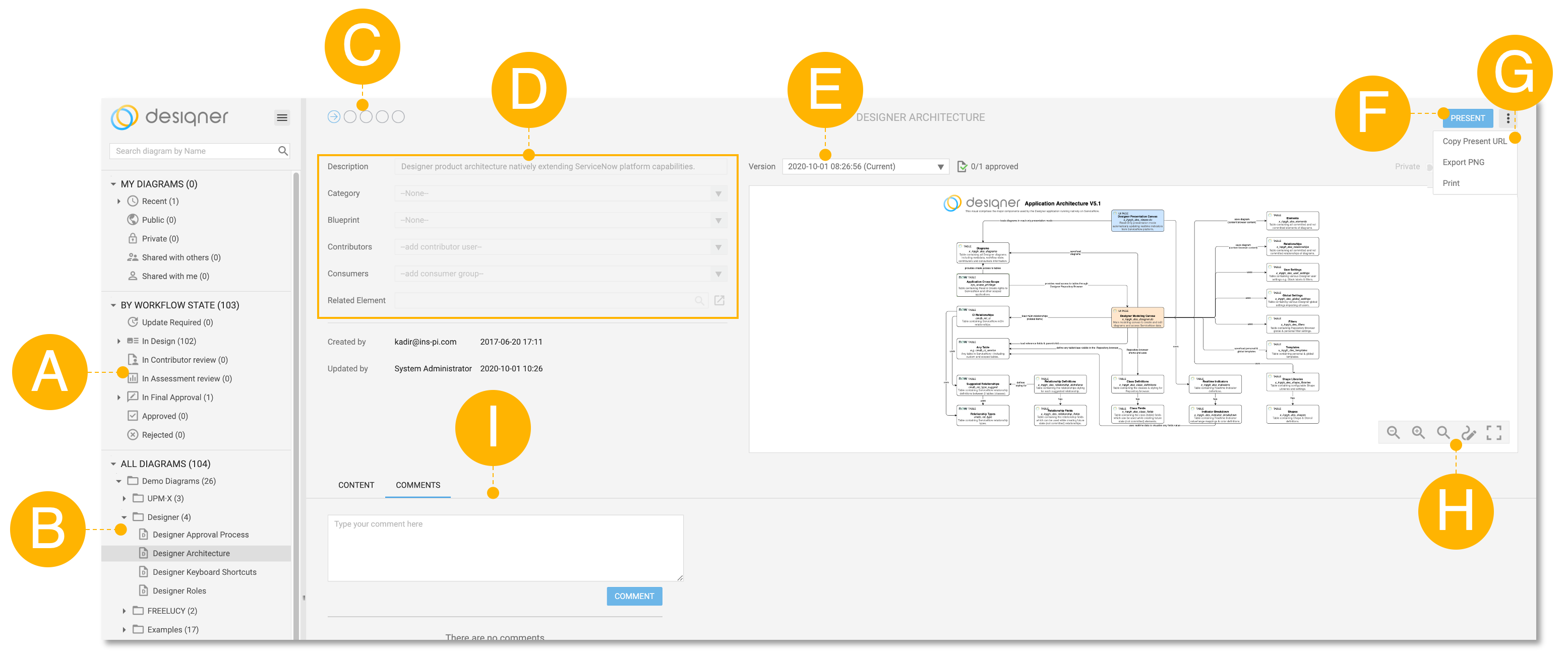
Key features of the Diagrams View
After launching the Diagrams View, you will see the following screen and options:

A – Diagrams by Workflow state - shows all diagrams in their respective state of the approval workflow
B – All Diagrams– shows all diagrams and folders
C – Workflow indicator– the current state of the diagram in the approval workflow
D – Diagram information– shows all information about the diagram like description, category, blueprint. related element and who is contributor and consumer
E – Version– shows all available versions of the diagram and whether they are approved or not
F – Present button – Opens the diagram in presentation mode in a new browser tab
G – More options – Provides additional options. Copy the present URL of the diagram to share or embed, Export a PNG of the diagram and to print it
H – Presentation mode controls – control panel of the Designer Presentation Mode
I – Comment section – allows users to leave a comment on the diagram which is visible to the creator and all other Designer readers
Updated 9 months ago
