Editing Shape Stencils
Guide to editing stencils for shapes in Designer.
Designer Admin Rights Required
Stencils are the backbone of shapes and can be used to enrich the behaviour of shapes, or to draw completely new shapes based on SVG notation.
This page contains the nomenclature to be used to draw custom shapes.
<shape name="vision" aspect="variable" h="70" w="170" strokewidth="inherit">
<connections>
<constraint x="0.1" y="0" perimeter="0" name="N"/>
<constraint x="0.2" y="0" perimeter="0" name="N"/>
<constraint x="0.3" y="0" perimeter="0" name="N"/>
<constraint x="0.4" y="0" perimeter="0" name="N"/>
<constraint x="0.5" y="0" perimeter="0" name="N"/>
<constraint x="0.6" y="0" perimeter="0" name="N"/>
<constraint x="0.7" y="0" perimeter="0" name="N"/>
<constraint x="0.8" y="0" perimeter="0" name="N"/>
<constraint x="0.9" y="0" perimeter="0" name="N"/>
<constraint x="0.1" y="1" perimeter="0" name="S"/>
<constraint x="0.2" y="1" perimeter="0" name="S"/>
<constraint x="0.3" y="1" perimeter="0" name="S"/>
<constraint x="0.4" y="1" perimeter="0" name="S"/>
<constraint x="0.5" y="1" perimeter="0" name="S"/>
<constraint x="0.6" y="1" perimeter="0" name="S"/>
<constraint x="0.7" y="1" perimeter="0" name="S"/>
<constraint x="0.8" y="1" perimeter="0" name="S"/>
<constraint x="0.9" y="1" perimeter="0" name="S"/>
<constraint x="0" y="0.25" perimeter="0" name="W"/>
<constraint x="0" y="0.5" perimeter="0" name="W"/>
<constraint x="0" y="0.75" perimeter="0" name="W"/>
<constraint x="1" y="0.25" perimeter="0" name="E"/>
<constraint x="1" y="0.5" perimeter="0" name="E"/>
<constraint x="1" y="0.75" perimeter="0" name="E"/>
</connections>
<background>
<roundrect x="0" y="0" h="70" w="170" arcsize="8"/>
</background>
<foreground>
<fillstroke/>
<image src="upmx_vision.svg" w="22" h="22" x="4" y="4" fixedtop="true"/>
<text str="VISION" x="30" y="10" align="left" fixedtop="true"/>
</foreground>
</shape><shape aspect="variable" h="50.47" name="Athena" strokewidth="inherit" w="51.0">
<connections>
<constraint name="N" perimeter="0" x="0.5" y="0.025"/>
<constraint name="S" perimeter="0" x="0.5" y="1.0"/>
<constraint name="W" perimeter="0" x="0.0" y="0.5"/>
<constraint name="E" perimeter="0" x="1.0" y="0.5"/>
<constraint name="NW" perimeter="0" x="0.0" y="0.39"/>
<constraint name="NE" perimeter="0" x="1.0" y="0.03"/>
<constraint name="SW" perimeter="0" x="0.0" y="0.75"/>
<constraint name="SE" perimeter="0" x="1.0" y="0.75"/>
</connections>
<foreground>
<save/>
<path>
<move x="25.5" y="50.47"/>
<line x="0.0" y="37.69"/>
<line x="0.0" y="30.51"/>
<line x="25.48" y="27.31"/>
<line x="51.0" y="30.5"/>
<line x="51.0" y="37.68"/>
<close/>
</path>
<fill/>
<fillcolor color="#ffffff"/>
<alpha alpha="0.3"/>
<path>
<move x="0.0" y="30.51"/>
<line x="25.48" y="27.31"/>
<line x="51.0" y="30.5"/>
<line x="25.5" y="38.14"/>
<close/>
</path>
<fill/>
<restore/>
<rect/>
<stroke/>
<path>
<move x="0.0" y="26.91"/>
<line x="0.0" y="19.66"/>
<line x="5.08" y="19.66"/>
<line x="5.08" y="11.44"/>
<line x="9.42" y="10.62"/>
<line x="13.39" y="11.06"/>
<line x="13.39" y="14.73"/>
<line x="17.87" y="14.28"/>
<line x="21.46" y="14.54"/>
<line x="21.46" y="2.47"/>
<line x="25.5" y="1.19"/>
<line x="29.54" y="2.47"/>
<line x="29.54" y="9.44"/>
<line x="33.13" y="8.89"/>
<line x="37.54" y="9.78"/>
<line x="37.54" y="2.47"/>
<line x="41.58" y="1.5"/>
<line x="44.05" y="2.47"/>
<line x="44.05" y="0.9"/>
<line x="47.71" y="0.0"/>
<line x="51.0" y="1.64"/>
<line x="51.0" y="26.91"/>
<line x="47.71" y="27.51"/>
<line x="45.92" y="27.36"/>
<line x="45.92" y="27.89"/>
<line x="41.58" y="28.78"/>
<line x="39.11" y="28.51"/>
<line x="39.11" y="29.3"/>
<line x="33.13" y="30.5"/>
<line x="29.54" y="29.89"/>
<line x="29.54" y="31.18"/>
<line x="25.5" y="32.0"/>
<line x="21.46" y="31.18"/>
<line x="21.46" y="29.91"/>
<line x="17.87" y="30.51"/>
<line x="11.88" y="29.3"/>
<line x="11.88" y="28.5"/>
<line x="9.42" y="28.79"/>
<line x="5.08" y="27.88"/>
<line x="5.08" y="27.36"/>
<line x="3.29" y="27.51"/>
<close/>
</path>
<fill/>
<fillcolor color="#000000"/>
<alpha alpha="0.3"/>
<path>
<move x="45.92" y="27.36"/>
<line x="45.92" y="3.17"/>
<line x="44.05" y="2.47"/>
<line x="44.05" y="0.9"/>
<line x="47.71" y="0.0"/>
<line x="47.71" y="27.51"/>
<close/>
<move x="39.11" y="28.51"/>
<line x="39.11" y="10.05"/>
<line x="37.54" y="9.78"/>
<line x="37.54" y="2.47"/>
<line x="41.58" y="1.5"/>
<line x="41.58" y="28.78"/>
<close/>
<move x="29.54" y="29.89"/>
<line x="29.54" y="9.44"/>
<line x="33.13" y="8.89"/>
<line x="33.13" y="30.5"/>
<close/>
<move x="21.46" y="31.18"/>
<line x="21.46" y="2.47"/>
<line x="25.5" y="1.19"/>
<line x="25.5" y="32.0"/>
<close/>
<move x="11.88" y="29.3"/>
<line x="11.88" y="14.88"/>
<line x="17.87" y="14.28"/>
<line x="17.87" y="30.51"/>
<close/>
<move x="5.08" y="27.88"/>
<line x="5.08" y="11.44"/>
<line x="9.42" y="10.62"/>
<line x="9.42" y="28.79"/>
<close/>
<move x="0.0" y="26.91"/>
<line x="0.0" y="19.66"/>
<line x="3.29" y="19.66"/>
<line x="3.29" y="27.51"/>
<close/>
<move x="25.5" y="50.47"/>
<line x="0.0" y="37.69"/>
<line x="0.0" y="30.51"/>
<line x="25.5" y="38.14"/>
<close/>
</path>
<fill/>
</foreground>
</shape>Using Stencils in Shape Form
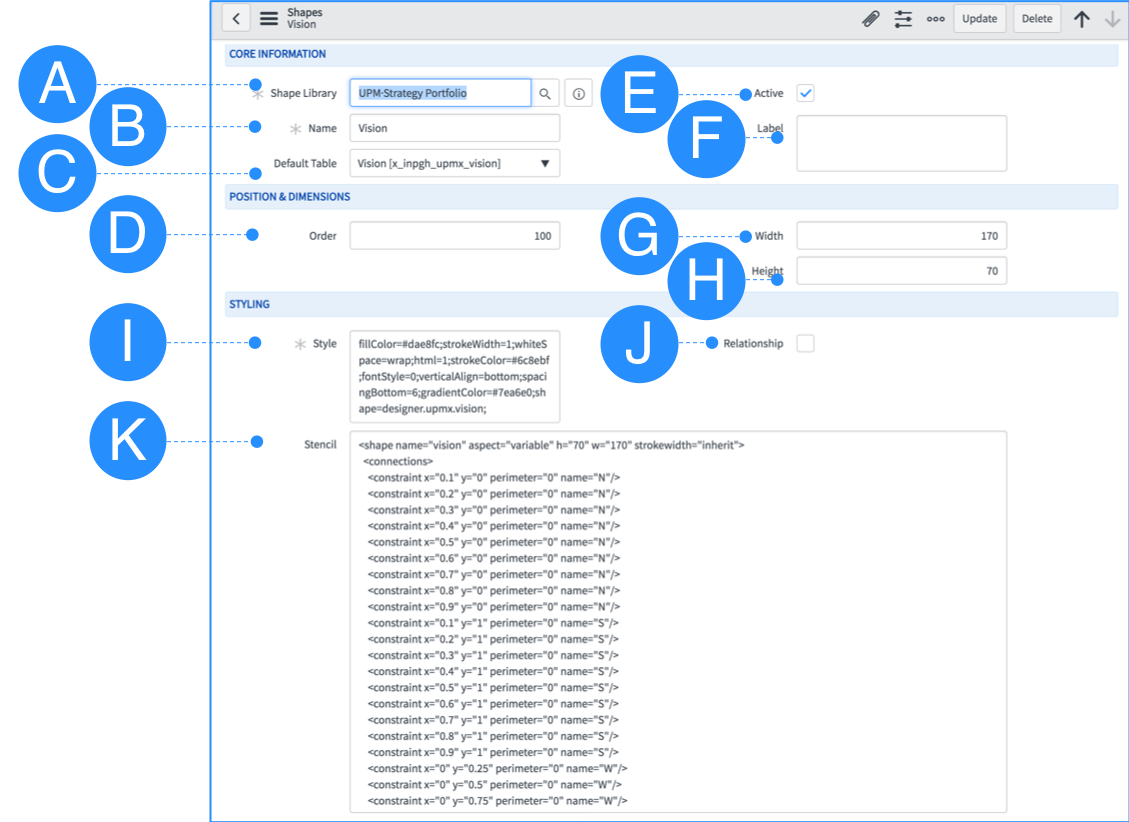
To use the stencil above defined you need to refer in the shape styling (I) by using its name e.g. shape=designer.upmx.vision;
fillColor=#ffffff;strokeWidth=1;whiteSpace=wrap;html=1;strokeColor=#000000;
fontStyle=0;verticalAlign=bottom;spacingBottom=0;shape=designer.upmx.vision;
Shape Styling in Class DefinitionClass Definitions are only referring to the shapes styling, which includes the reference to the stencil name.
Enter the Stencil definition under point K on the shape form.

< shape >
The outer element is < shape >, that has the following attributes:
<shape name> string, required.
The stencil name that identifies the shape.
<shape w="100"> and <shape h="100"> are optional decimal view bounds.
This defines your co-ordinate system for the graphics operations in the shape.
The default is 100,100.
<shape aspect> optional string.
Either <shape aspect="variable">, the default, or <shape aspect="fixed">.
Fixed means always render the shape with the aspect ratio defined by the ratio w/h.
Variable causes the ratio to match that of the geometry of the current vertex.
<shape strokewidth> optional string.
Either an integer <shape strokewidth="10"> or the string <shape strokewidth="inherit">.
“inherit” indicates that the strokeWidth of the cell is only changed on scaling, not on resizing.
If numeric values are used, the strokeWidth of the cell is changed on both scaling and resizing and the value defines the multiple that is applied to the width.
Default is “1”.< connections >
If you want to define specific fixed connection points on the shape use the < connections > element. Each < constraint > element within connections defines a fixed connection point on the shape. Constraints have attributes:
<connections perimeter="0"> required. 1 or 0.
0 sets the connection point where specified by x,y.
1 Causes the position of the connection point to be extrapolated from the center of the shape, through x,y to the point of intersection with the perimeter of the shape.
<connections x="0.5" y="0.5">
“x” and “y“ are the position of the fixed point relative to the bounds of the shape.
They can be automatically adjusted if perimeter=1.
So, (0,0) is top left, (0.5,0.5) the center, (1,0.5) the center of the right hand edge of the bounds, etc.
Values may be less than 0 or greater than 1 to be positioned outside of the shape.
<connections name="N/S/E/W"> optional string.
A unique identifier for the port on the shape.< background > & < foreground >
The path of the graphics drawing is split into two elements, < foreground > and < background >. The split is to define which part any shadow applied to the shape is derived from (the background). This, generally, means the background is the line tracing of the outside of the shape, but not always.
Any stroke, fill or fillstroke of a background must be the first element of the foreground element, they must not be used within < background >. If the background is empty, this is not required.
Because the background cannot have any fill or stroke, it can contain only one < path >, < rect >, < roundrect > or < ellipse > element (or none). It can also not include < image >, < text > or < include-shape >.
Note that the state, styling and drawing in Designer stencils is very close in design to that of HTML 5 canvas.
State
Rendering within the foreground and background elements has the concept of state. There are two types of operations other than state save/load, styling and drawing. The styling operations change the current state, so you can save the current state with < save/ > and pull the last saved state from the state stack using < restore/ >.
Styling
The elements that change colors within the current state all take a hash prefixed hex color code (“#FFEA80”).
<strokecolor>, this sets the color that drawing paths will be rendered in when a stroke or fillstroke command is issued.
<fillcolor>, this sets the color that the inside of closed paths will be rendered in when a fill or fillstroke command is issued.
<fontcolor>, this sets the color that fonts are rendered in when text is drawn.
<alpha> defines the degree of transparency used between 1.0 for fully opaque and 0.0 for fully transparent.
<strokewidth> defines the integer thickness of drawing elements rendered by stroking. Use fixed=”1″ to apply the value as-is, without scaling.
<dashed> is “1” for dashing enabled and “0” for disabled.
When <dashed> is enabled the current dash pattern, defined by <dashpattern>, is used on strokes. dashpattern is a sequence of space separated “on, off” lengths that define what distance to paint the stroke for, then what distance to paint nothing for, repeat… The default is “3 3”. You could define a more complex pattern with “5 3 2 6”, for example. Generally, it makes sense to have an even number of elements in the dashpattern, but that’s not required.
<linejoin>, <linecap> and <miterlimit> are best explained by the Mozilla page on Canvas styling (about halfway down). The values are all the same except we use “flat” for linecap, instead of Canvas’ “butt”.For font styling there are:
<fontsize>, an integer,
<fontstyle>, an ORed bit pattern of bold (1), italic (2) and underline (4), i.e bold underline is “5”,
<fontfamily>, is a string defining the typeface to be used.<fontstyle style="7"/>
<fontcolor color="#ff0000"/>
<fontsize size="12"/>
<fontfamily family="Roboto"/>Drawing
Most drawing is contained within a < path > element. Again, the graphic primitives are very similar to that of HTML 5 canvas.
<path>
<move x="1" y="2"> to attributes required decimals (x,y).
<line x="1" y="2"> to attributes required decimals (x,y).
<quad> to required decimals (x2,y2) via control point required decimals (x1,y1).
<curve> to required decimals (x3,y3), via control points required decimals (x1,y1) and (x2,y2).
<arc>, this doesn’t follow the HTML Canvas signatures, instead it’s a copy of the SVG arc command. The SVG specification documentation gives the best description of its behaviours. The attributes are named identically, they are decimals and all required.
<close> ends the current subpath and causes an automatic straight line to be drawn from the current point to the initial point of the current subpath.Complex Drawing
In addition to the graphics primitive operations there are non-primitive operations. These provide an easy method to draw some basic shapes:
<rect x="1" y="2" w="3" h="4">, all required decimals
<roundrect x="1" y="2" w="3" h="4">, all required decimals. Also “arcsize” an optional decimal attribute defining how large, the corner curves are.
<ellipse x="1" y="2" w="3" h="4">, all required decimals.Note that these 3 shapes and all paths must be followed by either a fill, stroke, or fillstroke.
< text >
< text > elements have the following attributes:
<text str="string">, the text string to display, required.
<text x="1" y="2">, the decimal location (x,y) of the text element, required.
<text align="left">, the horizontal alignment of the text element, either “left”, “center” or “right”. Optional, default is “left”.
<text valign="top">, the vertical alignment of the text element, either “top”, “middle” or “bottom”. Optional, default is “top”.
<text localized="0">, 0 or 1, if 1 then the “str” actually contains a key to use to fetch the value out of mxResources. Optional, default is 0, unused in Designer for now.
<text vertical="0">, 0 or 1, if 1 the label is rendered vertically (rotated by 90 degrees). Optional, default is 0.
<text rotation="0">, angle in degrees (0 to 360). The angle to rotate the text by. Optional, default is 0.
<text align-shape="1">, 0 or 1, if 0 ignore the rotation of the shape when setting the text rotation. Optional, default is 1.
<text placeholders="0">, 0 or 1, if 1 placeholders of the form %name% will be replaced with their values. Optional, default is 0.< images >
< image > elements should be uploaded to ServiceNow and linked with the relative link, without using the instance name. This ensures that diagrams can be transferred between different instances.
<image src="string">, required string. Either a data URI or URL.
<image x="1" y="2">, required decimals. The (x,y) position of the image.
<image w="3" h="4">, required decimals. The width and height of the image.
<image flipH="0" flipV="0">, optional 0 or 1. Whether to flip the image along the horizontal/vertical axis. Default is 0 for both.< include-shape >
Built-in Shapes OnlySub-shapes (only supported for built-in shapes in Designer)
< include-shape > allow stencils to be rendered within the current stencil by referencing the sub-stencil by name.
<include-shape name="string">, required string. The unique shape name of the stencil.
<include-shape x="1" y="2" w="3" h="4">, required decimals. The (x,y) position of the sub-shape and its width (w) and height (h).Updated 9 months ago
